使用Freemarker显示datatime-local控件
1. 使用Freemarker显示时间有很多种方式
```java
${reachTime?date!}
${reachTime?datetime!}
${reachtime?string("yyyy-MM-dd HH:mm")!}
```
2. datetime-local所需要的时间格式是**yyyy-MM-ddThh:mm:ss**
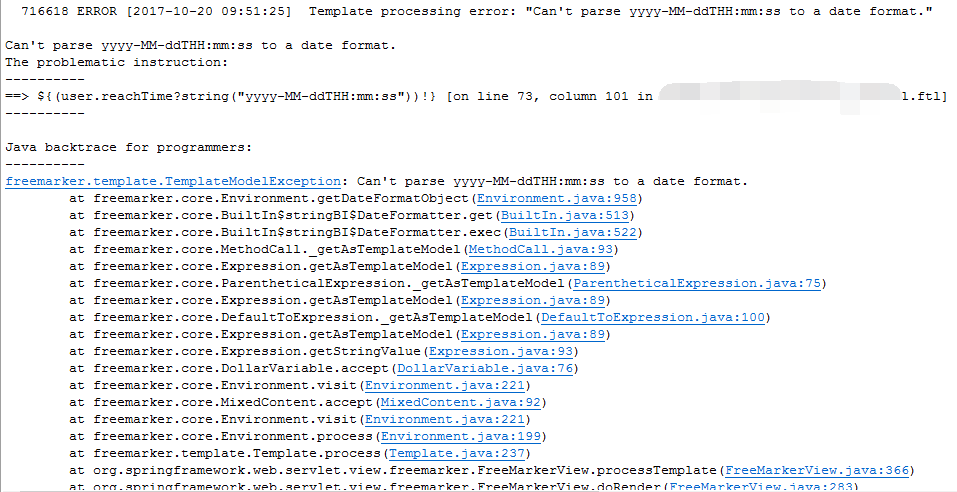
那简单了,直接${reachtime?string("yyyy-MM-ddTHH:mm")!}。但是后台无情地报错了,
原因很简单,Freemarker不知道“T”是个什么东东。
3. 直接给出解决办法吧
先将Freemarker时间转为时间戳,前端转化为**yyyy-MM-ddThh:mm:ss**格式
```javascript
Date.prototype.Format = function(fmt)
{ //author: meizz
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt))
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
return fmt;
};
```
```javascript
$(function(){
$('input[name="reachTime"]').val(new Date(${reachTime?long?c}).Format('yyyy-MM-ddThh:mm:ss'));
});
```
4. 如果有好的方法,烦请不吝赐教啊。
#### 参考资料
1. [关于datetime-local与时间戳相互转化](http://blog.csdn.net/u013162144/article/details/50829844)
2. [freemarker显示unix时间戳](http://www.codeweblog.com/freemarker%E6%98%BE%E7%A4%BAunix%E6%97%B6%E9%97%B4%E6%88%B3/)